Checkout Customisation on Shopify Plus

One of the major benefits of Shopify Plus is customising the checkout files. It’s a great way of enhancing your customers’ experience pre and post-purchase. The options are endless and we know Shopify’s checkout converts as is – so why change it?
Here are some options you can explore with how you can use Shopify Plus to create checkout customisation that enhances your CX (customer experience) so you can take full advantage of its powerful features.
What is Shopify Plus checkout customisation?
Shopify comes with its native checkout built-in, this is their standard functionality that is the same across all Shopify checkouts. Shopify Plus allows you to access the checkout files to optimize the layout, add in 3rd party functionality and generally enhance the user experience for post-purchase.
It’s one of the major benefits of Shopify Plus – but it does require development knowledge of liquid code to set up – if you don’t have this – let us know and we can assist!

What can be achieved in customising the Shopify Plus checkout?
Order Summary
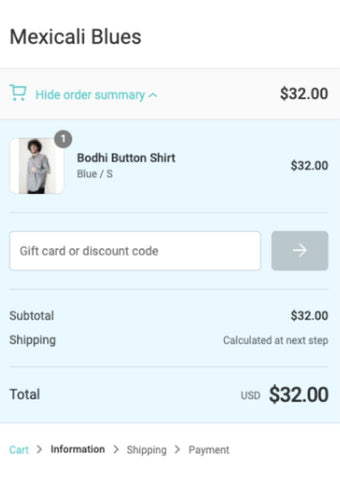
A lot of merchants we work with have the same problem with their customers when it comes to checking out, the customers can’t find the discount code box on mobile! A really quick and simple fix for this would be to set the Order Summary box to open on default showing the customers their order and the discount code box – natively the Shopify checkout has this closed by default.
Check it out here:

To implement this, you first need access to the checkout.liquid file – this can be requested via Shopify. Once access has been granted, it’s a case of applying this to the bottom of the liquid file:
<script>
if (typeof Checkout === 'object') {
if (typeof Checkout.$ === 'function') {
Checkout.$('button.order-summary-toggle.order-summary-toggle--show').trigger("click");
}
}
</script>Countdown Timer
Want to add a bit of urgency to your checkout? This little countdown timer adds scarcity to the orders and reserves the users’ checkout to encourage them to check out:

To implement this, you’re first going to, like above, need access to your theme’s checkout.liquid file. Next, you’ll need to place this then within the aforementioned file.
<div class="timer">
<img class="timerVector" src="* insert clock icon image file src *" alt="Count down timer">
<p id="customizerText">Nossa oferta termina em</p>
<div class="MinCounter" id="ten-countdown">4:36</div>
<p> minutos!</p>
</div>
<script>
function countdown(elementName, minutes, seconds) {
var element, endTime, hours, mins, msLeft, time;
function twoDigits(n) {
return (n <= 9 ? "0" + n : n);
}
function updateTimer() {
msLeft = endTime - (+new Date);
if (msLeft < 1000) {
document.getElementsByClassName('timer')[0].style.display = 'none';
} else {
time = new Date(msLeft);
hours = time.getUTCHours();
mins = time.getUTCMinutes();
element.innerHTML = (hours ? hours + ':' + twoDigits(mins) : mins) + ':' + twoDigits(time.getUTCSeconds());
setTimeout(updateTimer, time.getUTCMilliseconds() + 500);
}
}
element = document.getElementById(elementName);
endTime = (+new Date) + 1000 * (60 * minutes + seconds) + 500;
updateTimer();
}
countdown("ten-countdown", 10, 0);
</script>Testimonials and Trust Elements
Testimonials are a great way of reassuring customers that you’re a legit business that has lots of happy customers who purchase from you – it reiterates the messaging of trust from the homepage with review stars on products, to collection pages and then on the product page – it makes sense to add this to the final steps of the customer journey to give them confidence and that little extra boost!
The same goes with trust badges – although the standard ones we see on PDPs are outdated now, including your brand USPs to reiterate one more time to the user why they should spend with you is a great way to boost checkout conversions and give added peace of mind when shipping.

Upsell & Cross-Selling
AOV (average order value) is an important factor of any e-commerce store and we need to be creative in encouraging users to bump up their value – once they hit the checkout we already know they have an intent to buy and are super close to checking out. So let’s see if we can add on any little extras to their order! We use a great 3rd party app – Rebuy this allows us to implement cross-selling throughout the purchasing journey and the checkout.

This was achieved via the use of the ReBuy app and their ‘In-Checkout Recommendations’ widget for the checkout page and installed as normal.
These are just some of the things we’ve found to be common requests from the brands we work with – not to mention all of the scripts we can implement at the checkout!
Ready to take your e-commerce brand to the next level with Shopify Plus? Book a quick chat with us.
